What is mo.js Library
I like to call mo.js a motion/animation library since I have only seen its use in creating animations or motion based UI. More details about the library can be found at mo.js Website.
How to use this library (tl;dr version)
This library is pretty simple to use.
For example: to use the Path Easing functionality, you just need to provide the following details:
-
A path easing graph, usually in the form of a svg
-
Animation time
-
Property change code for a DOM element.
Of course this is the tl;dr version, so I am omitting a lot of optional parameters, but if you want, you can look for more details here.
Demo
Now that the basics of how to use this library is clear, I can finally show what the demo looks like.

The working demo can be accessed from this codepen demo. All you need is a touchscreen.
Or you can see the demo below:
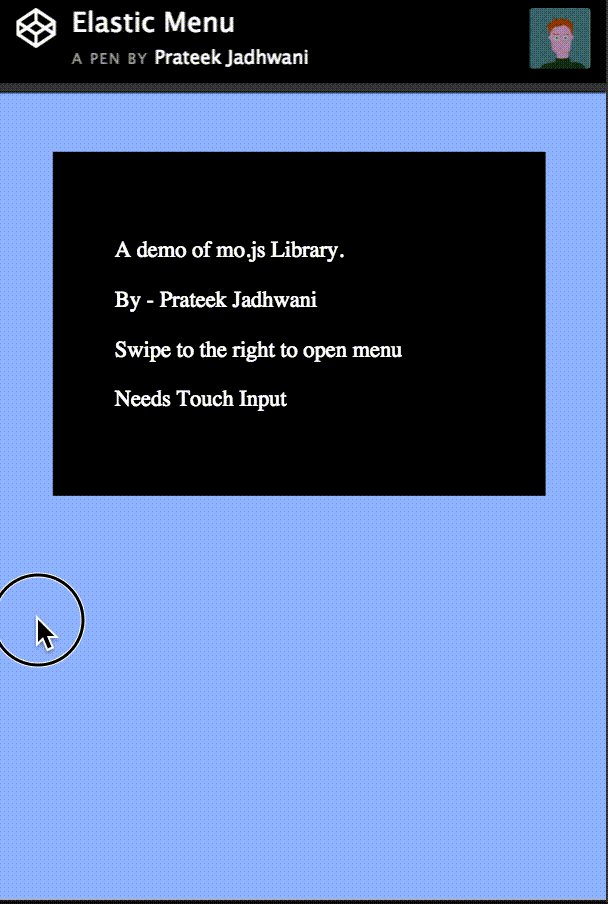
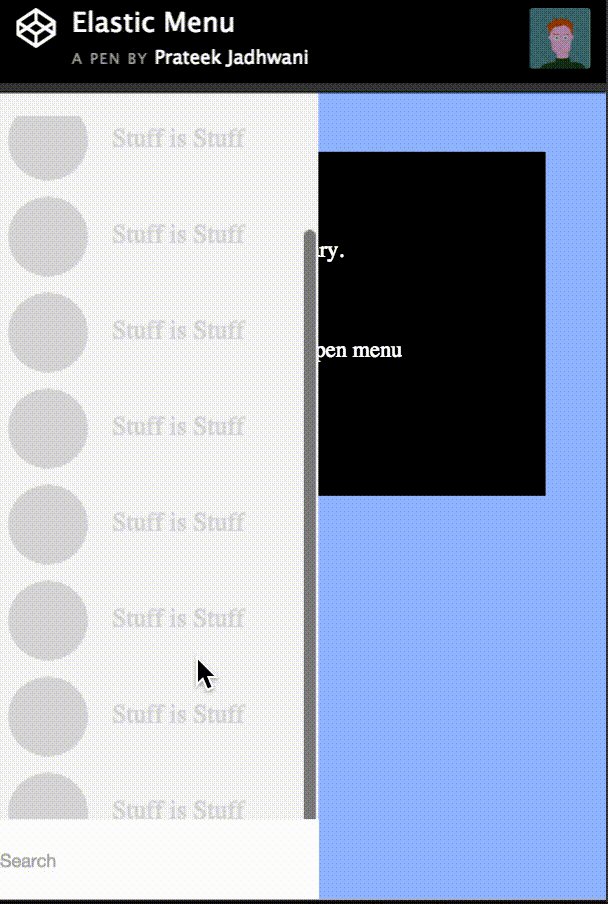
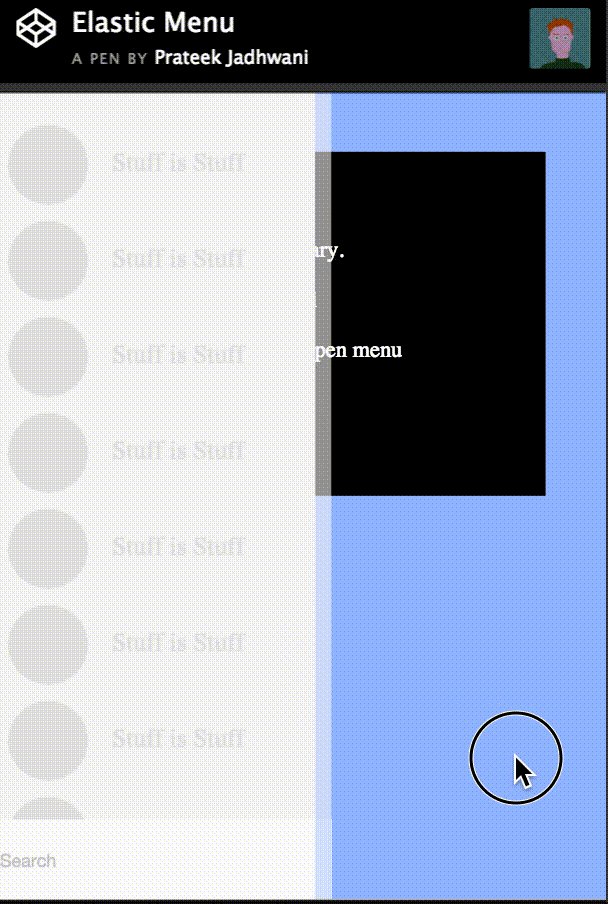
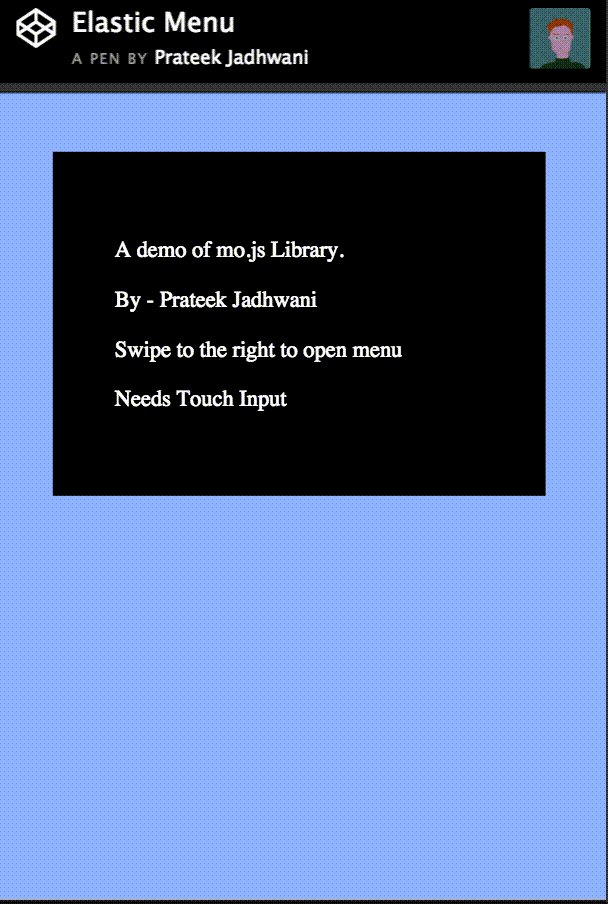
See the Pen Elastic Menu by Prateek Jadhwani (@prateekjadhwani) on CodePen.
So what is happening in the demo?
In the demo, I am just manipulating a SVG path. The touch start input decides the y-coordinate of the stretch, and touch drag computations decide the x-coordinate of the stretch. Once these coordinates have been calculated, SVG gets rendered on the screen.
When the touch is released, the animation functions (close menu or open menu) kicks in, which then uses mo.js path easing functionality to perform the wobble animation.
References
I used the following references to understand the pre-requisites and implement this demo: