This is the third continuous week that I am writing the blog on my side project "Pancake-CMS". The reason that I decided to write weekly blogs is to make myself work on this project on regular basis. Not only it makes me wanna fight my laziness to work to the project, but it also gets my thinking hat on, as in to prepare what kind of work I have to do.
So yeah, here is the change-log for week 3 on Pancake-CMS
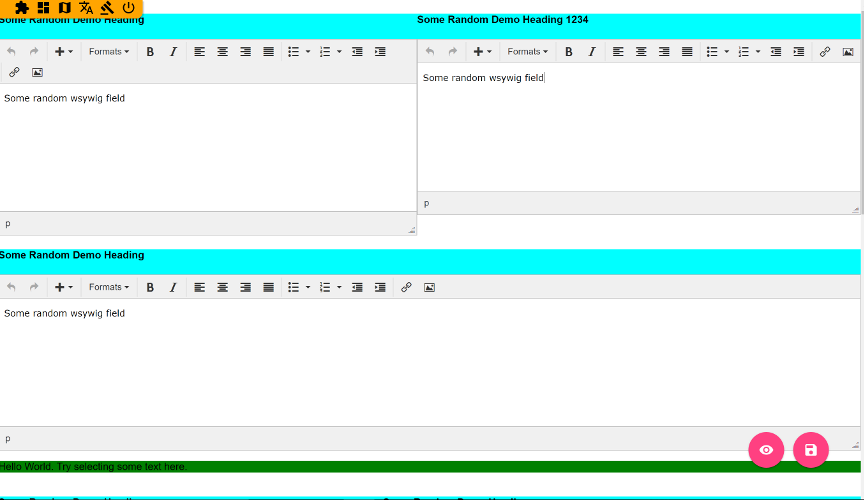
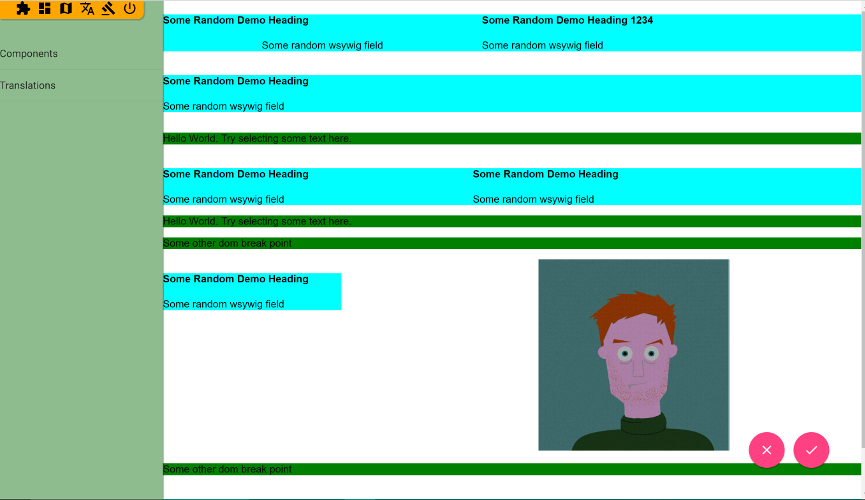
Preview Mode to <content-editor>
With this feature, the users who are creating and editing the content, say like adding translations to pages, will be able to see their changes in the preview mode; as in how the page would look like in production.

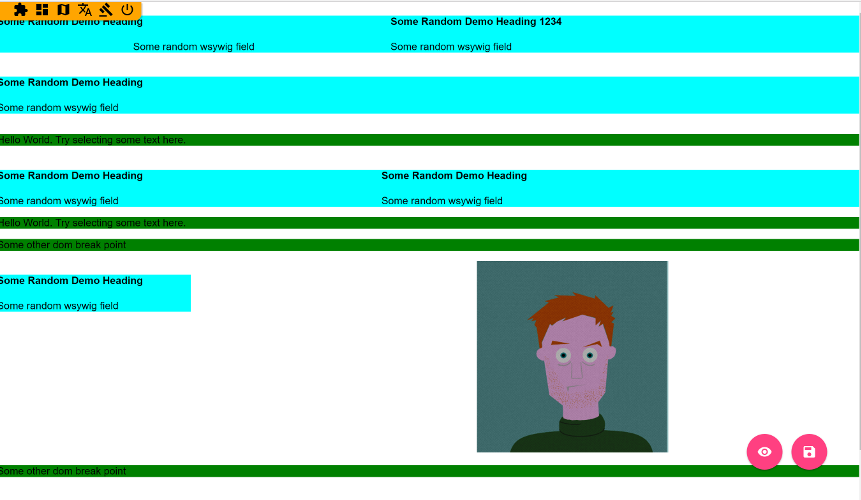
After the preview button is clicked, this is what it looks like.

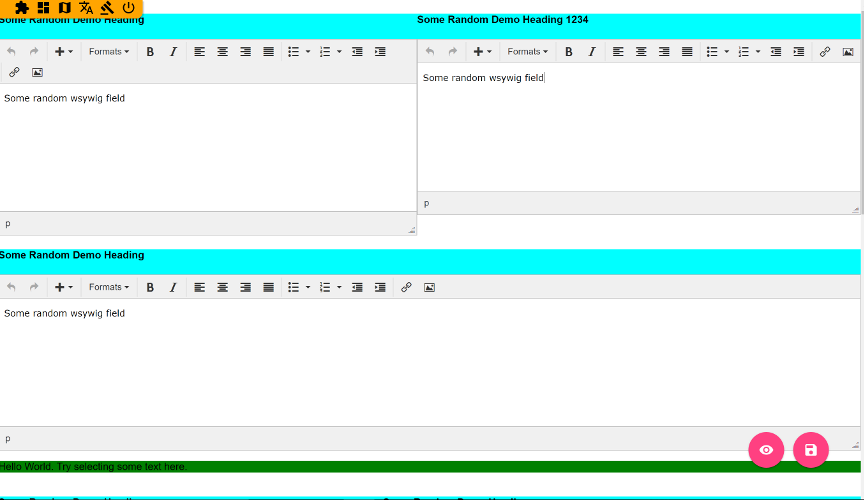
Send content for approvals
Once a user is done making changes to the page, say like, done with translating the page, he/she can send the page for approvals by clicking on the save button. Having a second pair of eyes to content is always helpful, thus, this feature would help alot in terms of content workflow.

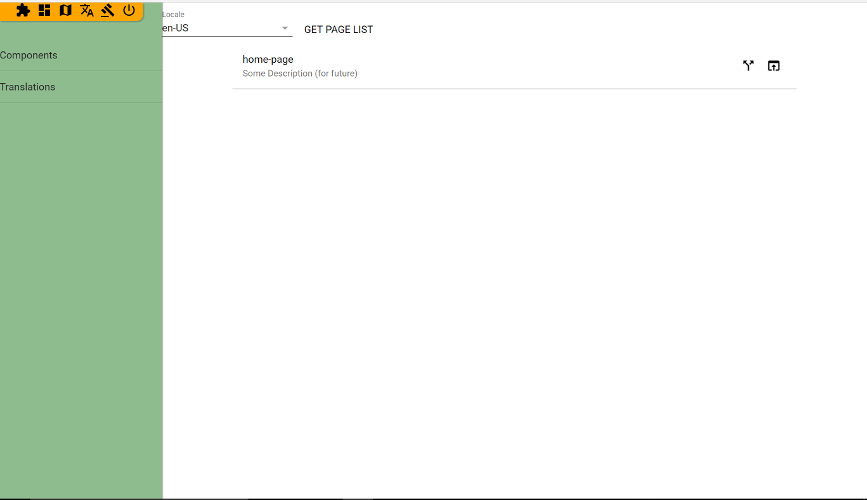
Addition of <approvals-page>
This page acts more like a moderator’s page where the moderator can approve components or page translations. I am still playing around with the idea, like adding comments or user rights management etc. Lets see how it goes.

<review-page> element
This element lets a moderator see a translated page with content changes. Here the moderator may approve or decline the content changes. Approving the translations move the node data to pages node so that the <page-editor> element is able to see the new content changes.

Conclusion
Well this weekend was a busy one. With "Gravity Rush 2" coming out,and me being sick for two straight days, I wasn’t able to work alot on the project. But this week’s tasks were mostly concentrated on content-workflows and bug fixes. With this week’s work, the full cycle of a Content Management System is complete. Now, a user can
-
create individual components,
-
build a template out of those components,
-
create pages out of those templates,
-
update translations and content of those pages,
-
send them for approvals and
-
get them approved.
There are tonnes of improvements that can be made to the project but I still need to work on some small and basic functionalities before I can move on to those. But if you are interested and would like to see how it all works, feels free to fork the project here.