When I was doing my research in Accessibility, I came across the term Vestibular Disorder. I really didn’t know much about it at that time. It is basically a type of disability that a person viewing the screen might have. It is often grouped with seizures and symptoms may include dizziness, vertigo, nausea, etc.
In terms of browsing the web, this sort of motion sickness might be caused by weird animations, or parallax backgrounds[1], which a lot of might not like and thus causing a higher bounce rate[4].
In order to provide a solution for this accessibility issue, the web specifications now include a new media query called prefers-reduced-motion. What it does is, it lets the browser run a specific css stated under prefers-reduced-motion media query[3] which can contain fixes for Reduced Motion.
Enable Reduced Motion
Before we even start diving into code, let’s take a look at ways we can enable Reduced Motion option on a Mac. ( Sorry windows users, I don’t have a windows machine with me. )

If you are unable to view the gif above, the steps are as follows:
-
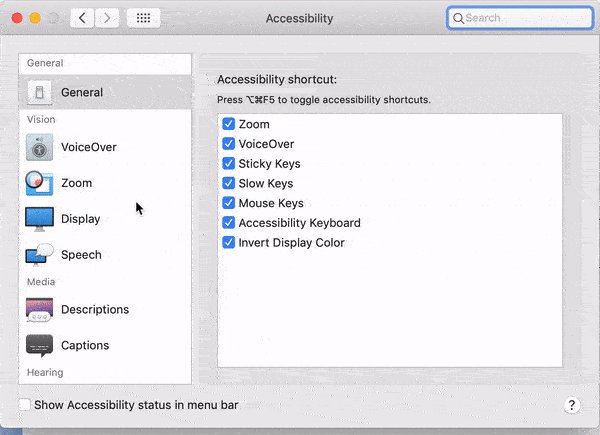
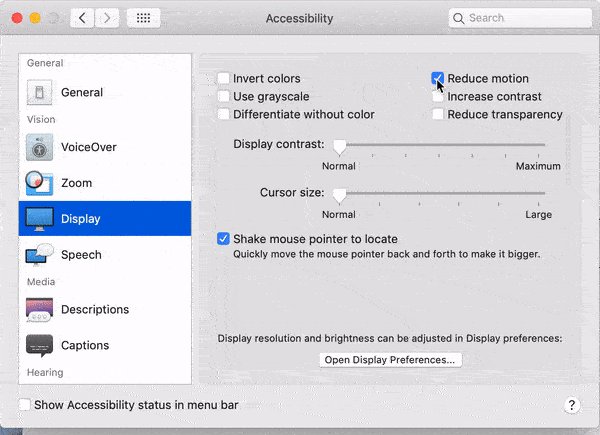
Go to System Preferences > Accessibility > Display
-
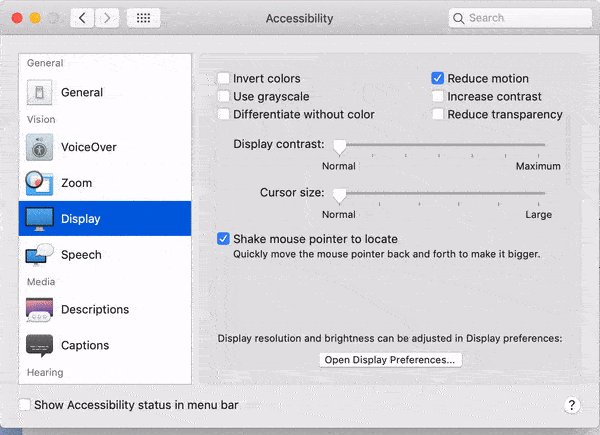
Click on Reduce Motion checkbox
And you can disable by unchecking the same checkbox.
prefers-reduced-motion media query
You can use the media query prefers-reduced-motion to specifically hide the contents of the page that might cause motion sickness or nausea.
@media (prefers-reduced-motion) {
// do magic here
}If you want, you can take a look at the demo below. If you have Reduced Motion enabled, you will see a black overlay. Or else you see a gif.
Demo Link : https://codepen.io/prateekjadhwani/pen/eajegp
Summary
I hope you are now able to understand the main reason behind the implementation of this feature. And ways in which this media query can be used to provide a better user interface for you site.
References
[1] Accessibility For Everyone : https://abookapart.com/products/accessibility-for-everyone
[2] CSS prefers-reduced-motion media query : https://chromestatus.com/feature/5597964353404928
[3] prefers-reduced-motion media feature : https://drafts.csswg.org/mediaqueries-5/#prefers-reduced-motion
[4] Bounce Rate https://en.wikipedia.org/wiki/Bounce_rate